Business Central offre di default l’integrazione al Common Data Service, come tutte le sue funzionalità però si può estendere, vediamo in che modo.
Oggigiorno l’integrazione tra sistemi è sempre più importante, app e servizi diversi si integrano sempre più tra loro formando un’unica rete al servizio dell’utente. Business Central si integra con la suite di Office365 tramite il Common Data Service (Cds), una base dati comune a tutti i servizi che vengono utilizzati da Office365, alla base standard di dati esposti sul Cds, è possibile come molte altre funzionalità, aggiungere le proprie personalizzazioni per modellare al meglio l’utilizzo del prodotto alle proprie esigenze.
Ipotizziamo quindi di dover integrare nel common data service una nuova tabella di business central che servirà nell’esecuzione di un Flow di Power Automate basato su Planner in modo che ad ogni nuova task venga generato e assegnato un numero di serie definito in Business Central.
Il primo passo è quindi la creazione di una normalissima tabella:
table 89100 "VAR Projects Planner Teams"
{
Caption = 'Projects Planner Teams Setup';
DataClassification = CustomerContent;
fields
{
field(1; "Project Code"; Code[50])
{
DataClassification = CustomerContent;
}
field(15; "Planner Id"; text[100])
{
DataClassification = CustomerContent;
}
field(20; "Planner Task No. Series"; Code[50])
{
DataClassification = CustomerContent;
TableRelation = "No. Series";
}
}
keys
{
key(PK; "Project Code")
{
Clustered = true;
}
}
}
Seguita dalla sua page per l’inserimento dei dati
page 89100 "VAR Project Planner Teams"
{
PageType = List;
ApplicationArea = All;
UsageCategory = Administration;
SourceTable = "VAR Projects Planner Teams";
layout
{
area(Content)
{
repeater(GroupName)
{
field("Project Code"; "Project Code")
{
ApplicationArea = All;
}
field("Planner Id"; "Planner Id")
{
ApplicationArea = All;
}
field("Planner Task No. Series"; "Planner Task No. Series")
{
ApplicationArea = All;
}
}
}
}
Fin qua nulla di particolare, passiamo ora alla parte che serve all’esposizione sul Common Data Service.
Come detto inizialmente servono alcune cose:
-
- Una pagina esposta sul Cds contenente le info di setup.
- Una Procedura esposta anch’essa sul cds che stacchi un nuovo numero di serie alla creazione del task planner.
Iniziamo con la creazione della page esposta sul common data service, per fare questo basta creare una pagina di tipo API della tabella creata poco prima:
page 89101 "VAR Project Planner Teams API"
{
PageType = API;
Caption = 'VARProjectPlannerTeamsAPI';
APIPublisher = 'VRP';
APIVersion = 'v2.0';
APIGroup = 'PRIMECDSDT';
EntityName = 'VRPProjectPlannerTeams';
EntitySetName = 'PPTSetup';
DelayedInsert = true;
SourceTable = "VAR Projects Planner Teams";
layout
{
area(Content)
{
repeater(GroupName)
{
field(ProjectCode; "Project Code")
{
applicationarea = all;
}
field(PlannerId; "Planner Id")
{
applicationarea = all;
}
field(PlannerTaskNoSeries; "Planner Task No. Series")
{
applicationarea = all;
}
}
}
}
}
E quindi creiamo anche la Codeunit contenente la funzione riguardante il nr. di serie da staccare.
codeunit 89100 "VAR CDS Connector"
{
procedure GetNextNoSeries(plannerid: text): Text[50]
var
ProjectPlannerTeamsSetup: Record "VAR Projects Planner Teams";
NoSeriesMgt: Codeunit NoSeriesManagement;
JsonArray: JsonArray;
JsonToken: JsonToken;
begin
ProjectPlannerTeamsSetup.Reset();
ProjectPlannerTeamsSetup.SetRange("Planner Id", PlannerId);
if not ProjectPlannerTeamsSetup.FindFirst() then exit('');
exit(NoSeriesMgt.GetNextNo(ProjectPlannerTeamsSetup."Planner Task No. Series", WorkDate(), true));
end;
}
Questa codeunit dovrà essere esposta come servizio web nel webclient di Business Central.
A questo punto l’app di Business Central è pronta e può essere pubblicata.
Si passa ora su PowerAutomate (ma potrebbe valere la stessa cosa anche per PowerApp).
La page e la codeunit sono esposte dal servizio di Business Central ma non sono ancora visibili nel common data service, per poterle vedere è necessario creare un connettore personalizzato.
Un connettore personalizzato si crea accedendo alla sezione dati e selezionando “connettori personalizzati”
Si accede così alla pagina dove è possibile creare o gestire i vari connettori di dati, dove si dovrà creare un nuovo connettore da zero.
A questo punto basterà seguire i passaggi per configurare il connettore.
La configurazione avviene tramite 4 passi più uno di test in cui si definiscono url di collegamento, credenziali che devono essere richieste, le chiamate che il connettore deve fare e le risposte che il connettore riceve.
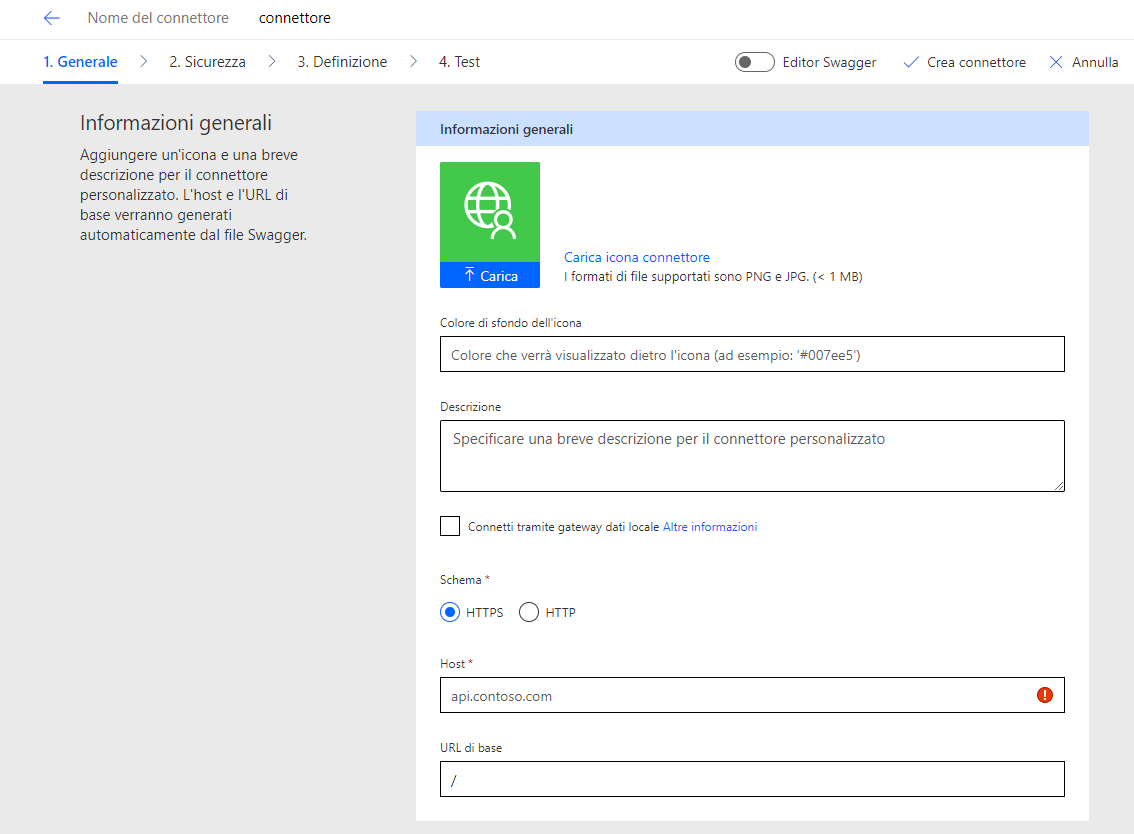
Nel primo passo si definisce il nome che il connettore avrà e l’host con l’indirizzo che espone le API, nel nostro caso essendo le api esposte da un Business Central Saas inseriremo l’endpoint generale della API di Business Central (api.businesscentral.dynamics.com)

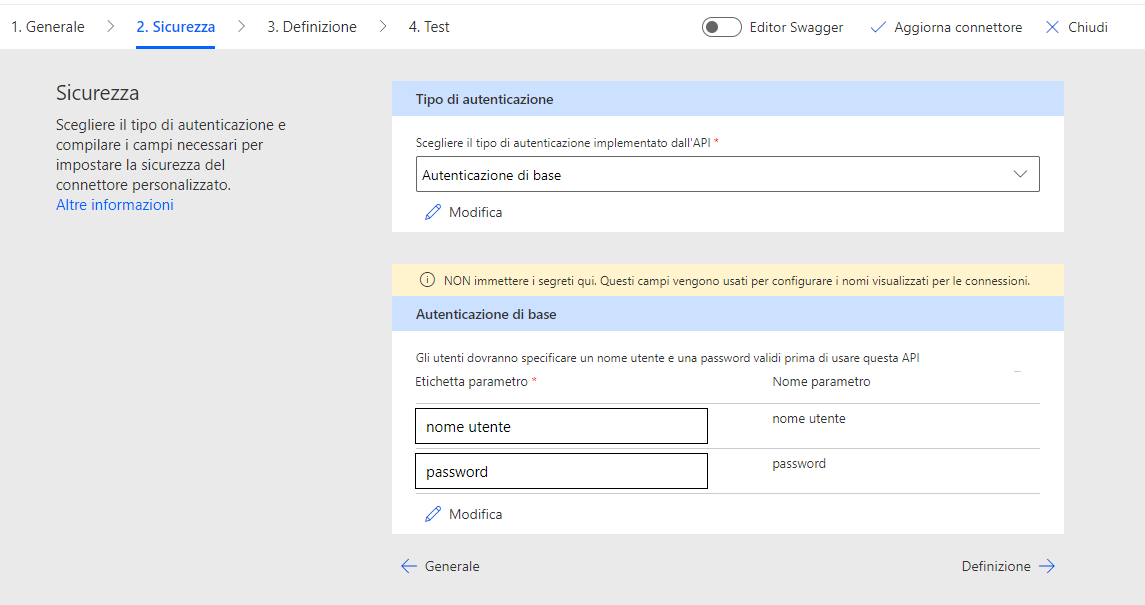
Il secondo passo consiste nella definizione dei criteri di autenticazione al servizio. Quindi definiremo per semplicità l’autenticazione di Base (traduzione italiana per la Basic Authentication), con i due parametri che dovranno essere richiesti dal connettore al momento dell’utilizzo nel flow nel nostro caso inseriremo il parametro di username (nome utente) e password.

N.B. in questa scheda si definiscono solo i parametri e non vanno immessi dati sensibili.
Arriviamo al terzo passo, in questa scheda vengono definiti le azioni e i trigger che il connettore deve eseguire. Le azioni sono le operazioni che il connettore esegue e nel nostro caso sono due chiamate ai webservice di Business Central. I trigger invece sono le operazioni, eseguite da Business Central che possono fare scattare il flow, questi trigger vengono creati con i webhook ma nel nostro caso non ne abbiamo bisogno.
Definiremo quindi due azioni: GetProjectData che recupera le informazioni di setup come l’Id del planner e il nr. di serie da utilizzare e GetPlannerTaskNo che stacca il nr. di serie da assegnare al Task di Planner.
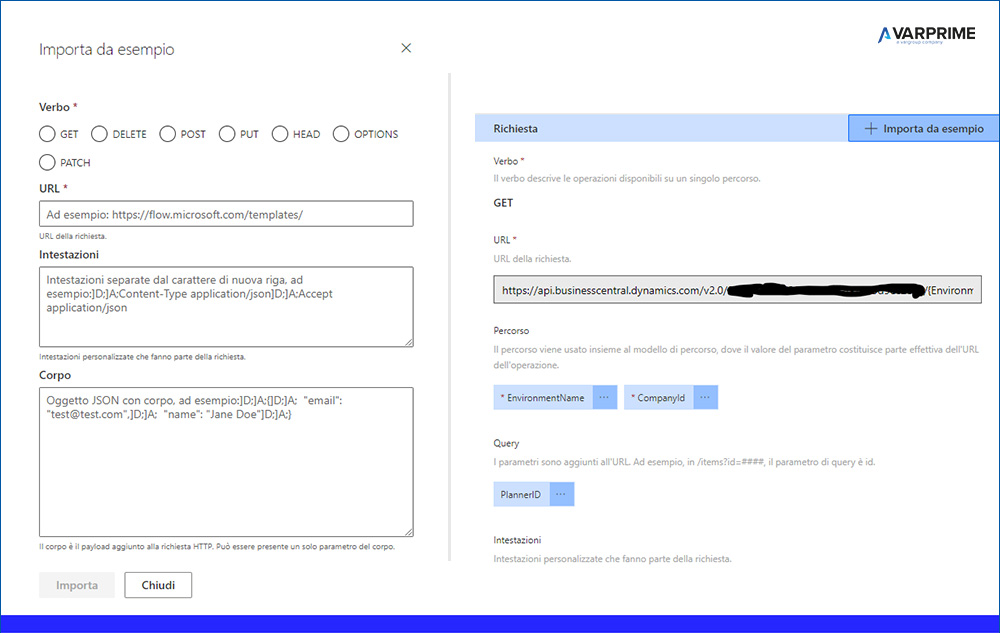
Le azioni si creano cliccando su “Nuova Azione” e compilando le varie schede che vengono proposte, nella prima si definiscono i nomi dell’azione, nella seconda si definisce qual è la richiesta da fare al servizio web, è possibile inserire dei parametri in modo che possano variare a richiesta nel Flow inserendoli tra due parantesi graffe {}.
La creazione delle azioni può avvenire in maniera manuale o in maniera semi automatica cliccando su “Importa da esempio”, in questo caso utilizzando un software esterno come Insomnia è possibile copiare la chiamata al webservice e la risposta che il webservice restituisce. Leggendo i Json in automatico verranno impostati i nomi dei valori che il webservice restituisce.

A questo punto passiamo a creare anche la seconda azione nello stesso modo, una volta ultimato è possibile passare al quarto step e testare il connettore.
Una volta testato è possibile salvarlo e a questo punto il connettore è pronto ad essere utilizzato.
Passiamo quindi alla creazione del flow.
Il nostro connettore lo troviamo tra i connettori personalizzati:

E il suo utilizzo è identico a tutti gli altri connettori standard di Power Automate.
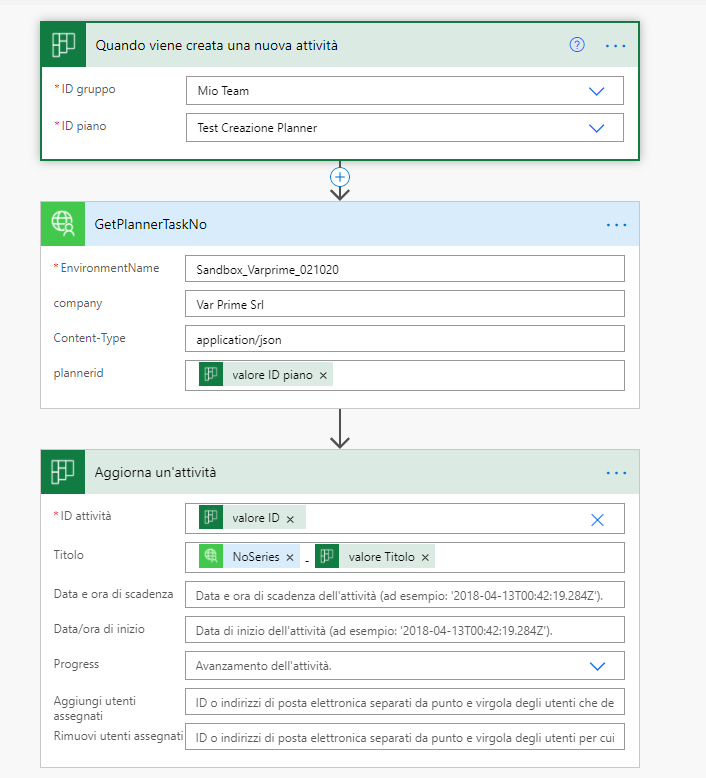
Creiamo quindi il nostro flow:

Una volta salvato e attivato sarà pronto all’utilizzo.
Andiamo nel nostro planner per verificare se funziona, creiamo un task e attendiamo qualche secondo per l’esecuzione del flow.
Dopo qualche secondo il titolo del task prende il nr. di serie staccato da Business Central.
Questo è solo un esempio dei numerosi modi in cui Business Central può essere integrato al meglio all’interno della suite di Office365 al fine di rispecchiare al meglio i flussi aziendali dei clienti.
Dynamics 365 Developer